HTML & CSS for Absolute Beginners
Learn HTML & CSS step by step process from total scratch...
Hi 👋, I'm Egokiphovwen Okiemute a frontend developer who loves to teach, you can find me on Twitter at @kodenigga. This article is for you looking forward to or wanting to start a career in web development and don't have a computer science background or are not that good with computers/laptops.
What we'll be looking at
What is web development?
What do I need to start learning web development?
How to start a new web-project
What is HTML & writing my first line of HTML
What's next?
One thing that actually fascinates me about web development is its fast approach to testing out your own creative 🦄 ideas. When you have an idea you can easily just build a very simple webpage for it to keep the idea there, yeah 😀 I will be sharing my side projects that were ideas that just flipped through my mind.
Enough talk let's get to work..... 💪
What is Web Development?
Web development ahhh.... 🤔 nope, this might still be one of the definitions you've heard from a course online, google or even ChatGPT had already told you a lot about what web development is. Anyways let me still give my very own definition: "Web development is the process of building or designing a website for the internet and it can also be referred to as Website Development."
So, a web developer/designer is now a person that builds/designs websites for the internet(meaning you design/develop anything that runs on the web). I made mention of the internet and I think we should take note of:
- Internet: The internet is a global system of interconnected computer networks in which users at any one computer can if they have permission, get information from any other computer (and sometimes talk directly to users at other computers). Let's just stop here...
Web developers and designers are part of the magic that makes the internet easy and fast for you to navigate across.
Web development is a highly sorted in-demand skill today globally and it will be nice if you take it as a career path. But it is basically divided into two parts which are frontend (the user-side) development and backend (the server-side) development.
Let's explain them 🐱🏍
A frontend developer is concerned about how the website looks from layouts, design, and interaction using html, css, javascript, and other languages.
But they're emotionally connected to the website thinking about how the client will fill if he/she sees the website.
While a backend developer also known as the server-side developer works on where the website's data is stored and work behind the scene feeding the frontend developers with dynamic information that users can interact with and get a response from the website. There are several programming languages that you can make use of as a backend developer ranging from javascript(express.js), nodejs, php, java, python, and lots more.
There is the last one for those that love knowing everything and they're called Full-Stack Developers 👨🏿🤝👨🏾 (its a combination of both frontend and backend developments) they know how the web functions in all levels front the user-side down to the server-side of the web. For me I believe being a full-stack developer is a progressive path, it doesn't just happen instantly because most of the time it is either a frontend/backend developer that decides to swim to the other part of the pool.
What you need to start learning 💻👩💻📝☕
Before you get to this point I believe you've decided on what aspect you are going to be following through, Let's know what you need to start learning web development:
A Made-Up Mind 🧠
A Laptop/Desktop 💻
A Text Editor/IDE 📝
A made-up mind will keep you moving on as you begin your journey because there will be tough times as you go along, but since you've already made up your mind to learn this you will always find a way through.
Pretty almost any kind of website can be used to learn web development but if your laptop's RAM is low then it might be slow but it will still work. One fun thing 😀 about web development is that you can even build a nice-looking website with a mobile phone but I'm not talking about that now (if you want a blog on that please specify in the comment sections).
Text Editor/IDEs
A text editor is a computer program that helps you edit plain text examples are Notepad, Wordpad, and TextEdit. While IDEs are Integrated Development Environments and an IDE is a software development tool that is mainly used by developers to write and test programs or software. These are actually a migration form of primitive text editors to the use of more fully functional technologies that might help you in editing code more quickly and efficiently. Generally, IDEs are complicated to learn and take time to master. Examples are shown below with links to download:
Visual Studio Code download link click here:

Sublime Text download link click here:

Brackets download link click here:

And lots more...
How to start a new website project
To start writing our first code, we will use Visual Studio Code(vscode) and hope you have downloaded and installed yours. Let's head to our desktop and create a new folder "html-project"

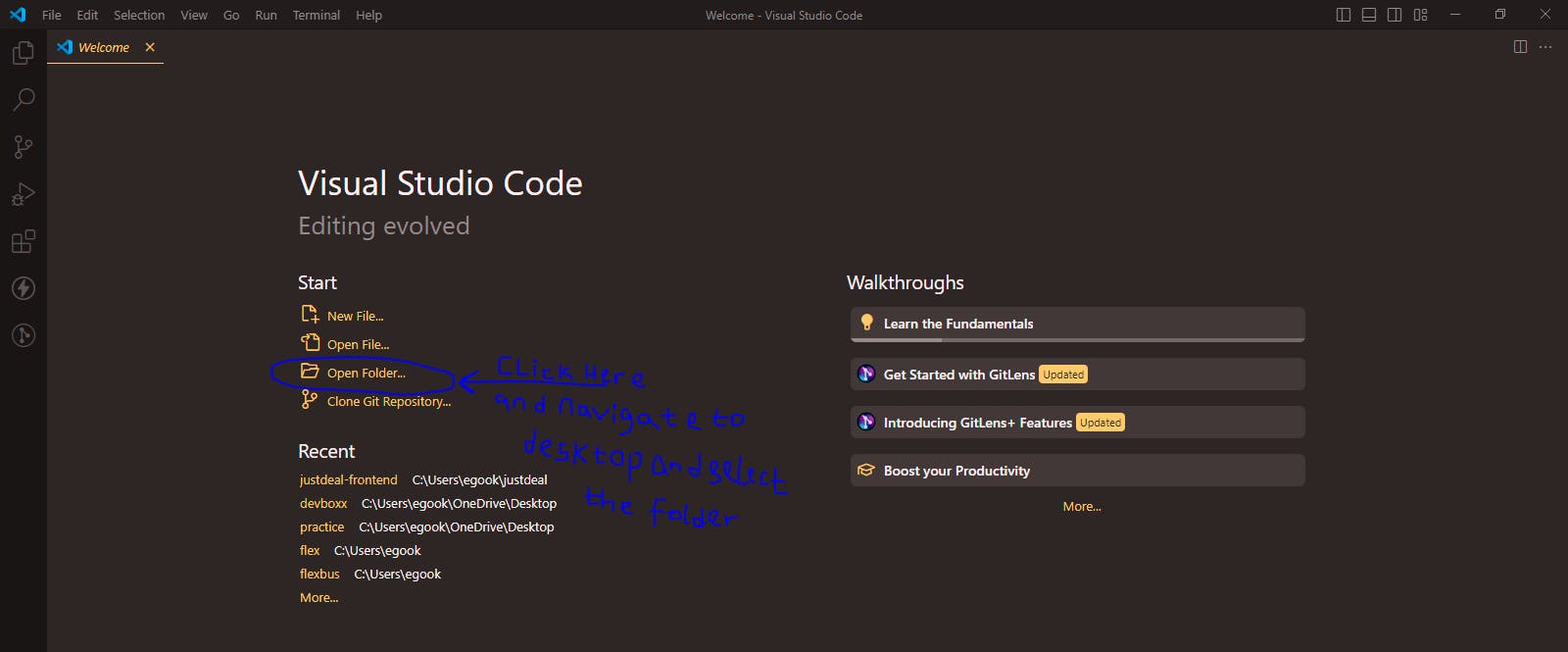
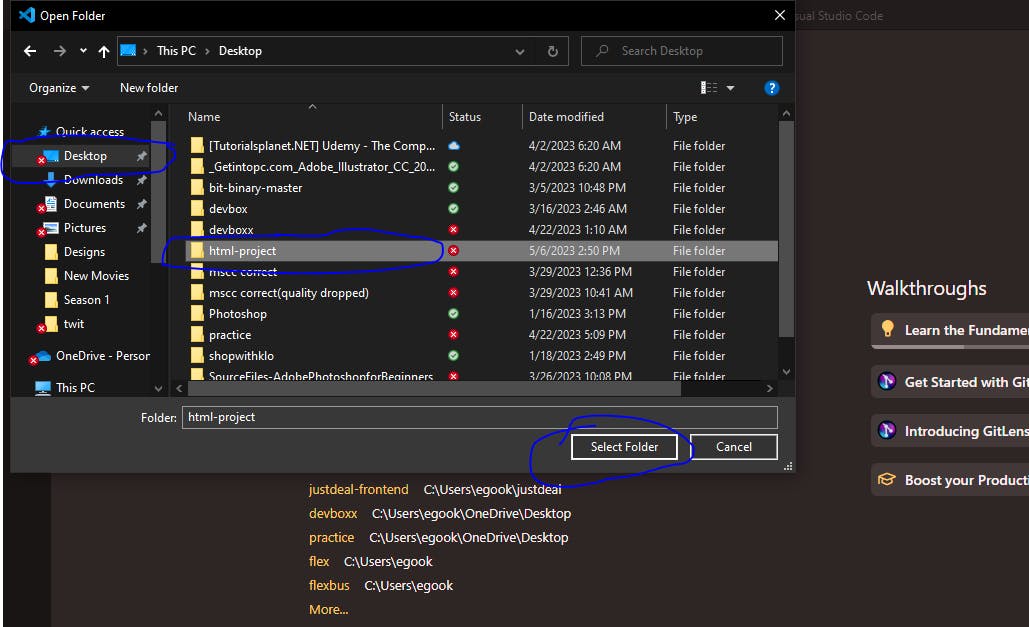
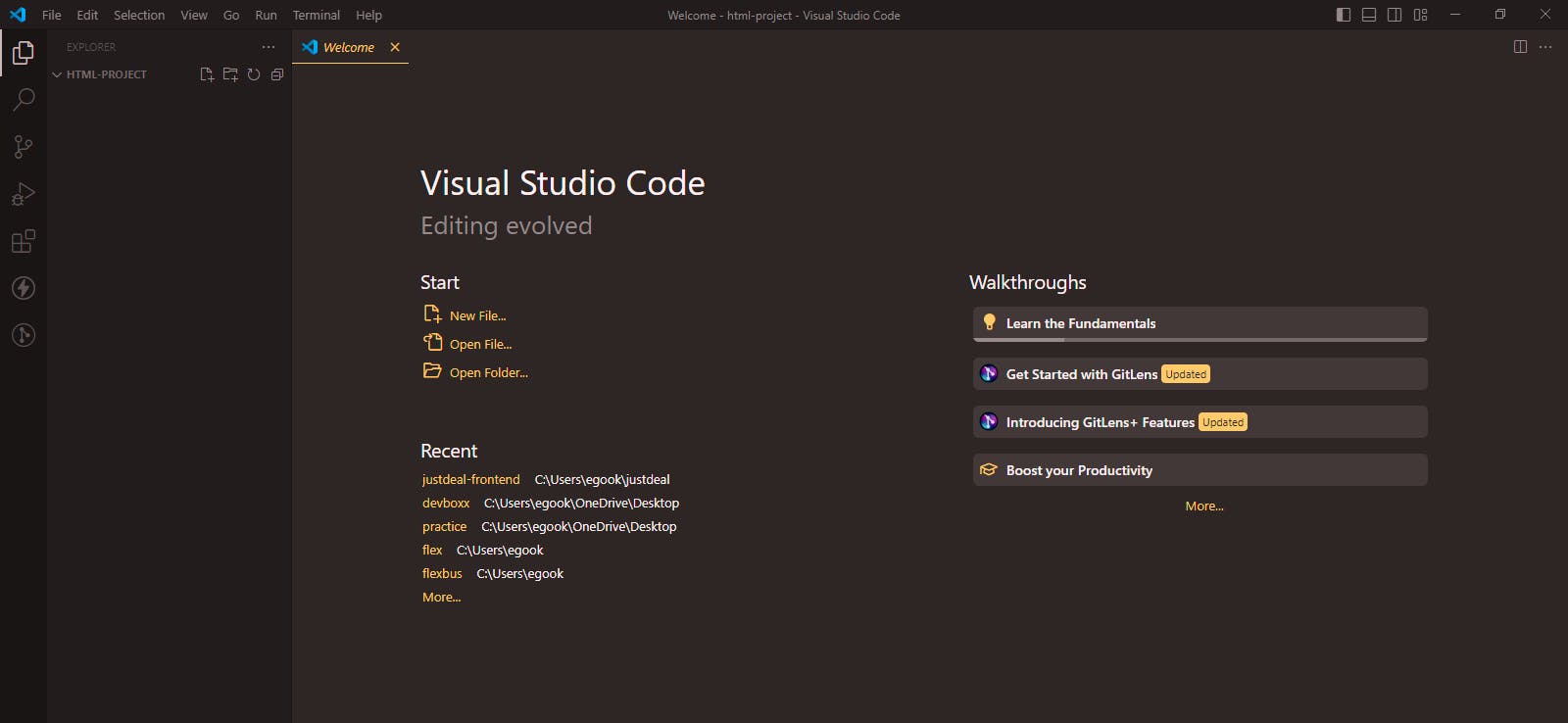
Open your vscode and open your "html-project" folder or right-click on the folder and open it with visual studio code.



Great 👍, you've go so far 👏🎉
We will continue in the next article, stay tuned....
Don't forget to connect with me on Twitter
